First, we need to understand how visualforce page is created and destroyed during the course of a user session. The lifecycle of page is determined by the way page is requested.
There are two types of Visualforce page requests:
- A get request - When a user enters an URL or when a link or button is clicked that takes the user to a new page, get request is made.
- A postback request - When user interaction requires a page update, such as when a user clicks on a Save button and triggers a save action.
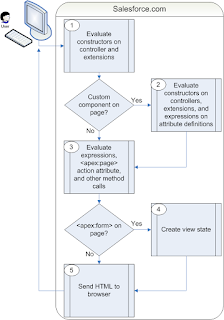
Order of Execution for Visualforce Page Get Requests
This diagram is self explanatory.
- When user request for visualforce page then Constructor method of controller are called.
- If there are custom component of page then constructor of controller or extension are executed. If attributes are set on the custom component using expressions, the expressions are evaluated after the constructors are evaluated.
- If attributes are set on the custom component using expressions, the expressions are evaluated after the constructors are evaluated.
- View state is maintained. Its updated when page is updated.
- The resulting HTML is sent to the browser. If there are any client-side technologies on the page, such as JavaScript, the browser executes them.
Once a new get request is made by the user, the view state and controller objects are deleted.
Order of Execution for Visualforce Page Postback Requests
When user clicks on Save button then postback request is sent.
- The view state is decoded and used as the basis for updating the values on the page.
- After the view state is decoded, expressions are evaluated and set methods on the controller and any controller extensions, including set methods in controllers defined for custom components, are executed.These method calls do not update the data unless all methods are executed successfully.
- The action that triggered the postback request is executed. If that action completes successfully, the data is updated. If the postback request returns the user to the same page, the view state is updated.
- The resulting HTML is sent to the browser.
- Once the user is redirected to another page, the view state and controller objects are deleted.
Refer:- https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_controller_get_request.htm


No comments:
Post a Comment
Please add your comments here